初次使用 JavaScript 開發 Windows Store App 時,最苦惱應該是微軟為了維持與 C# 、 VB 、 C++ 開發 Windows Store App 介面的一致性,將 JavaScript 中的 alert() 、 confirm() 、 prompt() 三個方法移除,必須使用微軟提供的 UI 元件完成相同功能。慶幸的是 alert() 和 confirm() 可以用 [Windows.UI.Popups.MessageDialog](http://msdn.microsoft.com/library/windows/apps/BR208674" target="_blank) 完全取代。
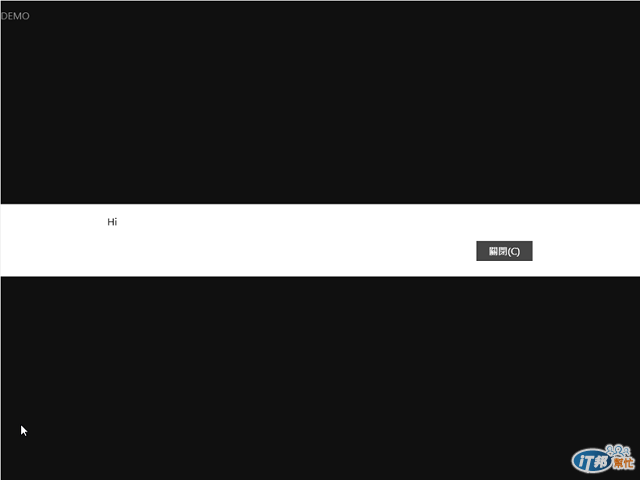
alert() 替代範例
var md = new Windows.UI.Popups.MessageDialog('Hi');
md.showAsync().then(function() { /* ... */ });

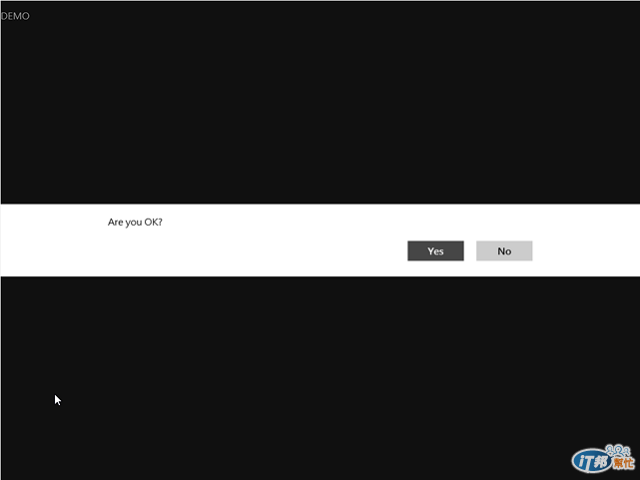
confirm() 替代範例
var md = new Windows.UI.Popups.MessageDialog('Are you OK?');
md.commands.append(new Windows.UI.Popups.UICommand('Yes'));
md.commands.append(new Windows.UI.Popups.UICommand('No'));
md.showAsync().then(function (cmd) { console.log(cmd.label); });

我們可以發現 Windows.UI.Popups.MessageDialog 比 confirm() 更為便利,可自行決定按鈕數與按鈕文字。
prompt() 則沒有直接的替代方案,如果選項明確,可以考慮以 Windows.UI.Popups.MessageDialog 取代。如仍需使用者填入,則可考慮 WinJS.UI Flyout , WinJS.UI Flyout 與 prompt() 最大差別在於 WinJS.UI Flyout 不會 Block UI ,當使用者點選 Flyout 外區域, Flyout 即自動關閉。
